一、宝塔面板安装
示例服务器 阿里云CentOS(2核2G),项目为React,为方便操作,使用宝塔面板进行操作
使用CentOS的一键安装脚本:
Linux面板8.0.2安装脚本
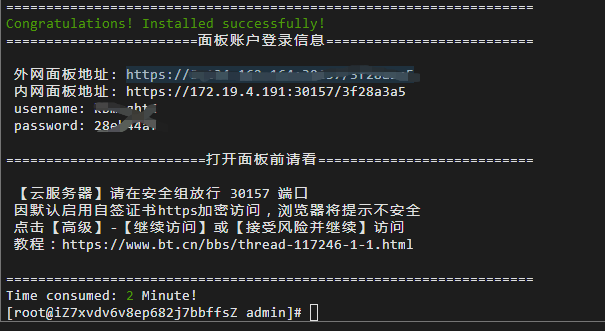
yum install -y wget && wget -O install.sh https://download.bt.cn/install/install_6.0.sh && sh install.sh ed8484bec
根据提示安装就好,安装完成后根据所提供的用户名,密码和面板地址进行访问


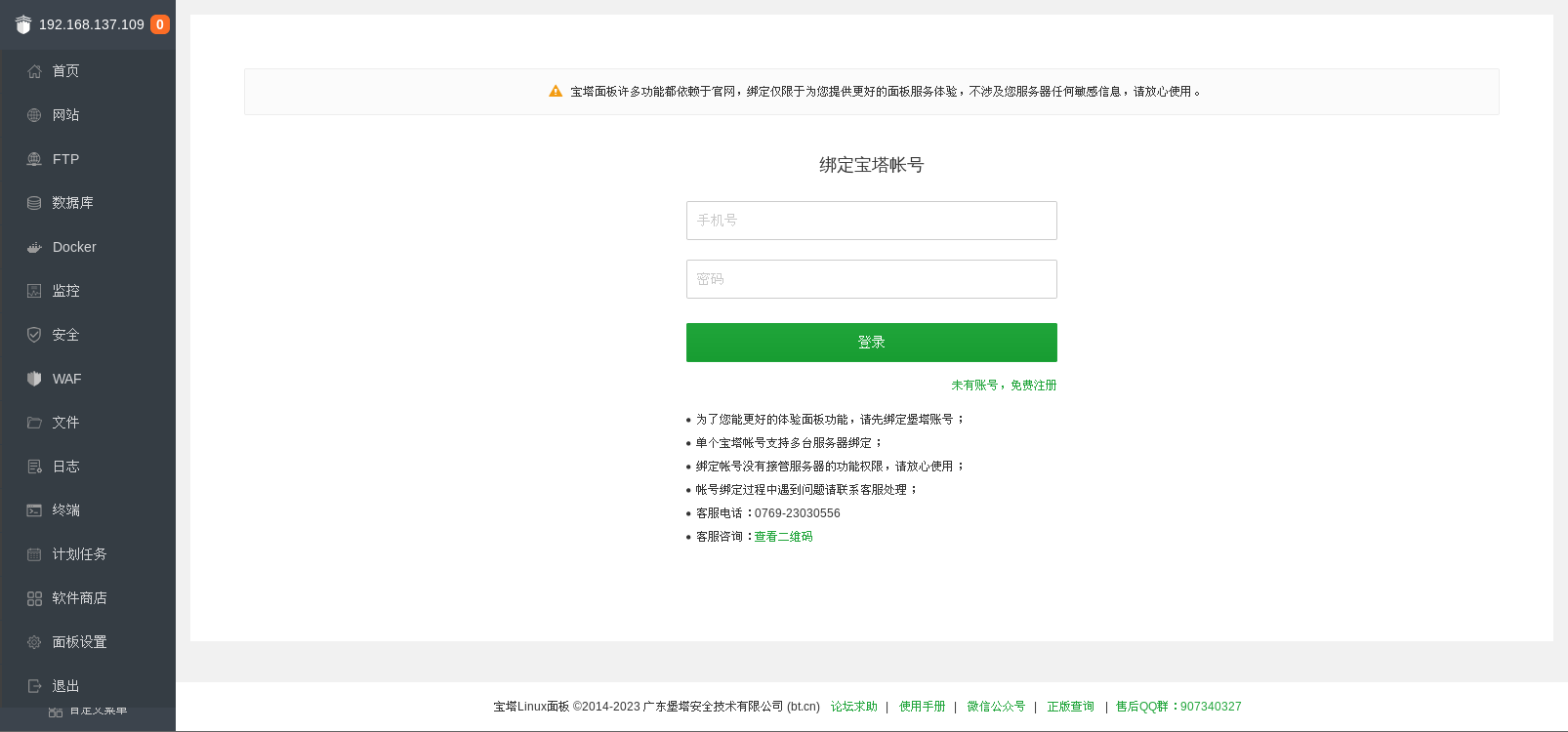
进入首页需要绑定一个宝塔账号,没有的话可以去注册一个

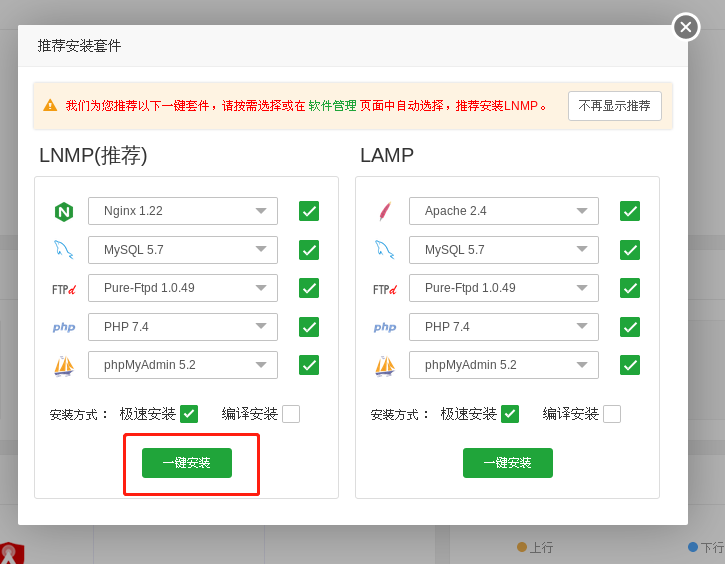
绑定账号后,会提示安装套件,选择推荐的就好

二、Jenkins安装
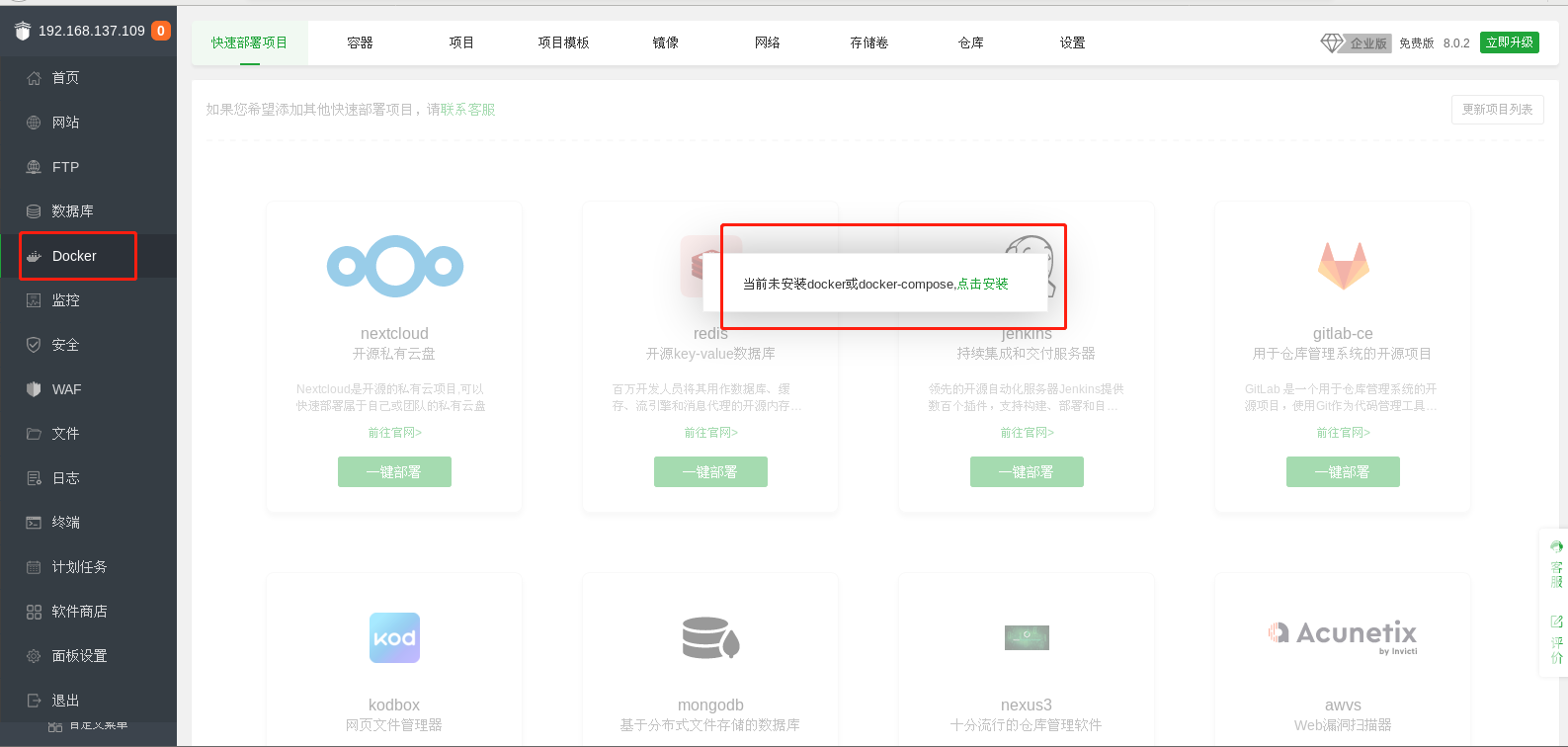
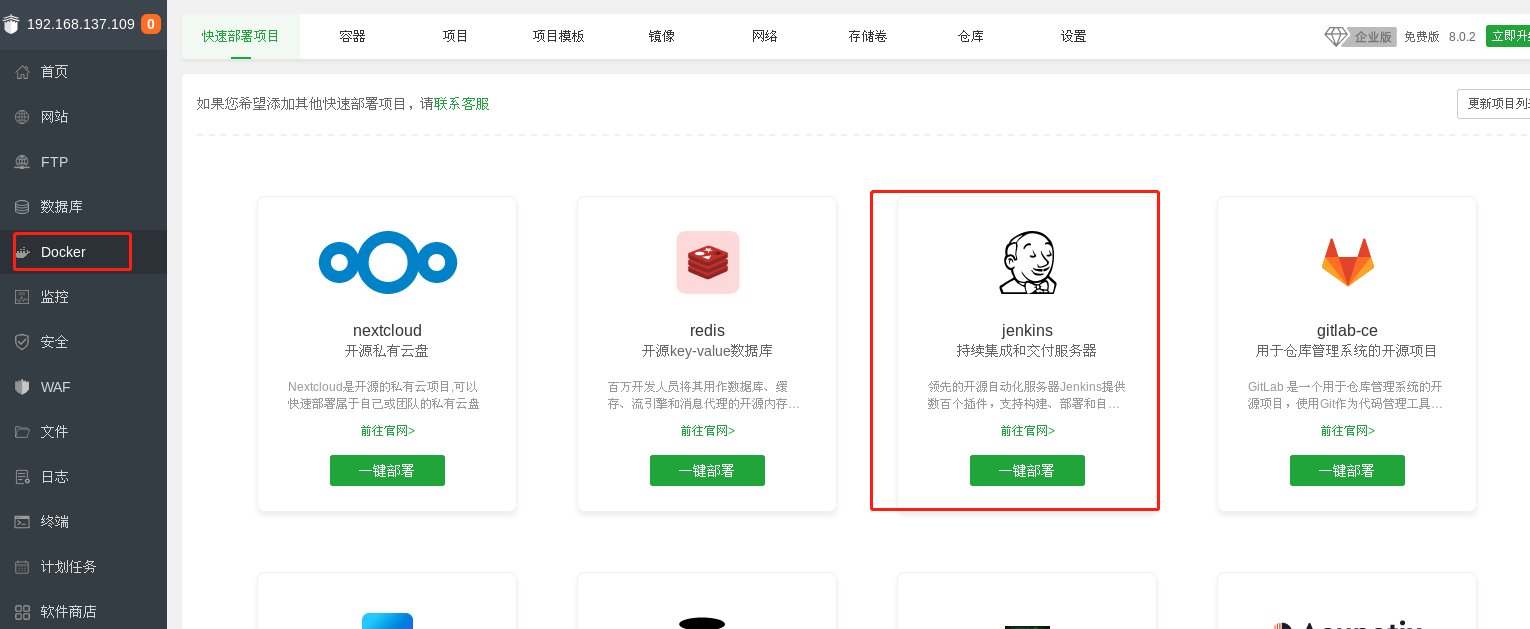
进入宝塔面板,在docker菜单栏中一键安装Jenkins,没有安装docker的一键安装就行


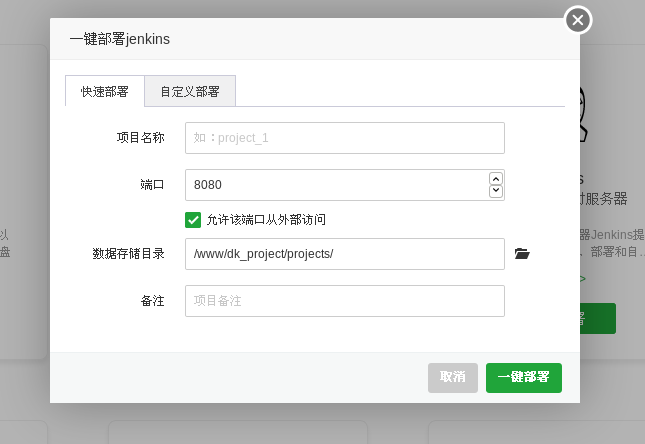
选择一个自己喜欢的端口(注意避免冲突),同时运行外部访问(有防火墙的记得要打开),一键部署

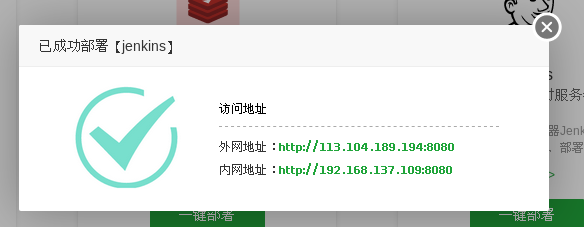
部署完成,所提供的地址就是Jenkins服务的地址

首次进入Jenkins,需要到/var/jenkins_home/secrets/initialAdminPassword查看密码,但是这个Jenkins是安装在docker容器里面的,密码要在存储卷关联的路径里面找

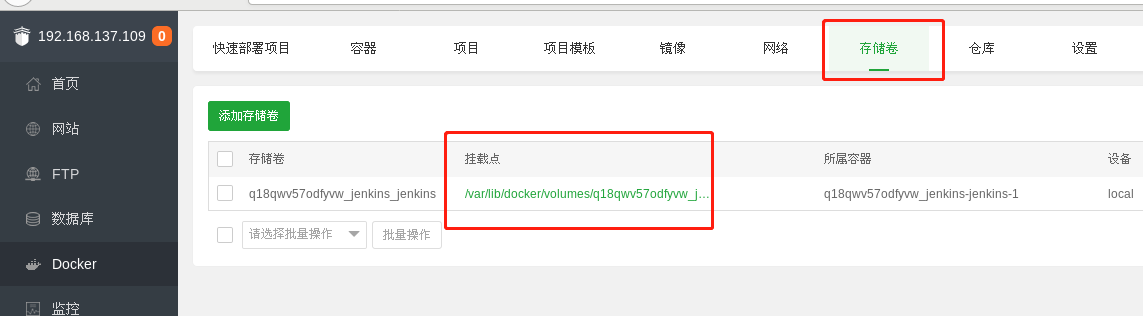
从存储卷的挂载点进去

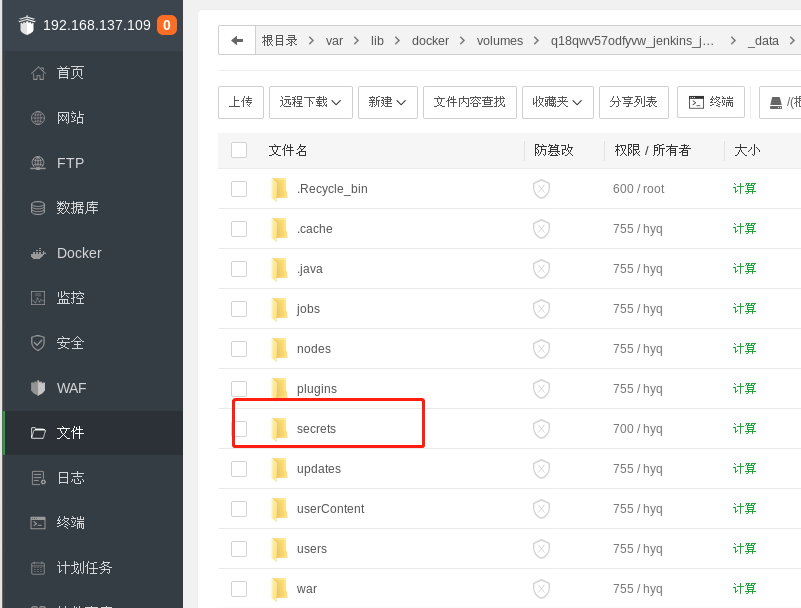
找到secrets文件夹进去

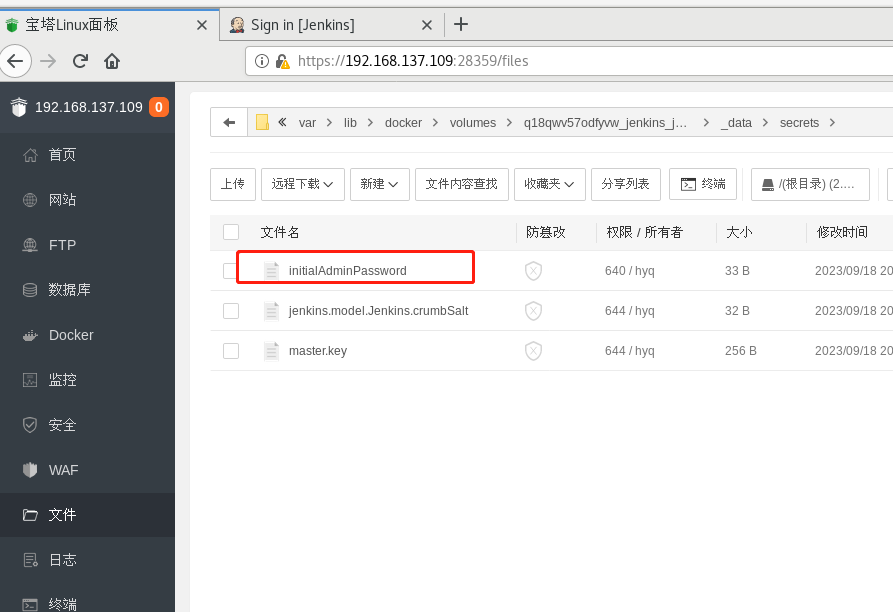
initialAdminPassword文件里面就是初始密码


随后进入插件安装页面,暂时安装系统推荐插件即可

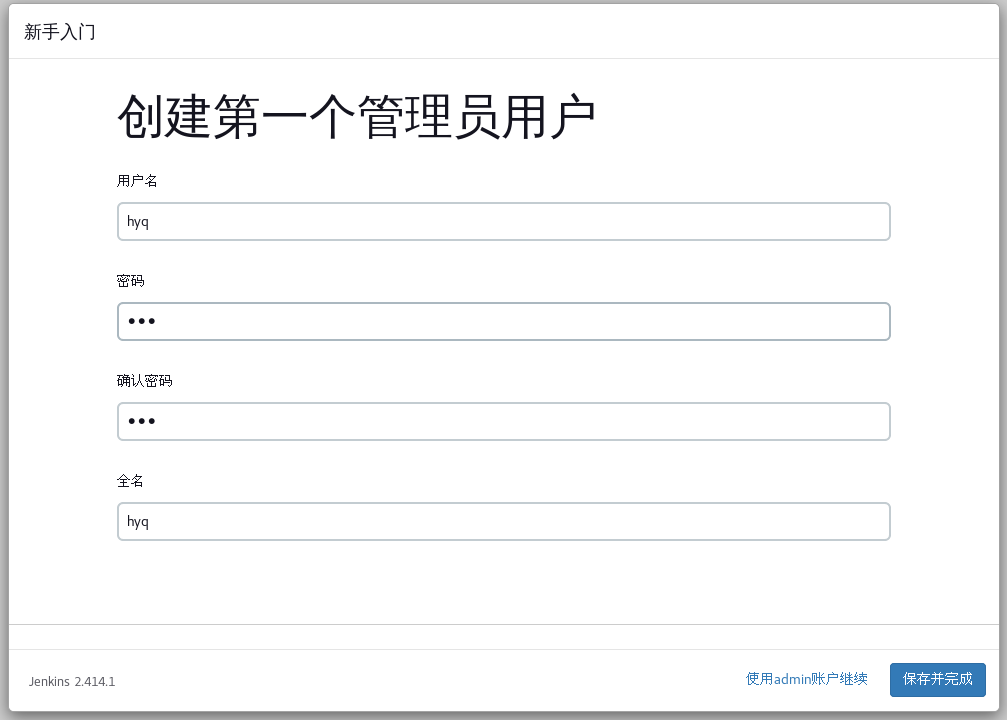
可创建一个管理员用户

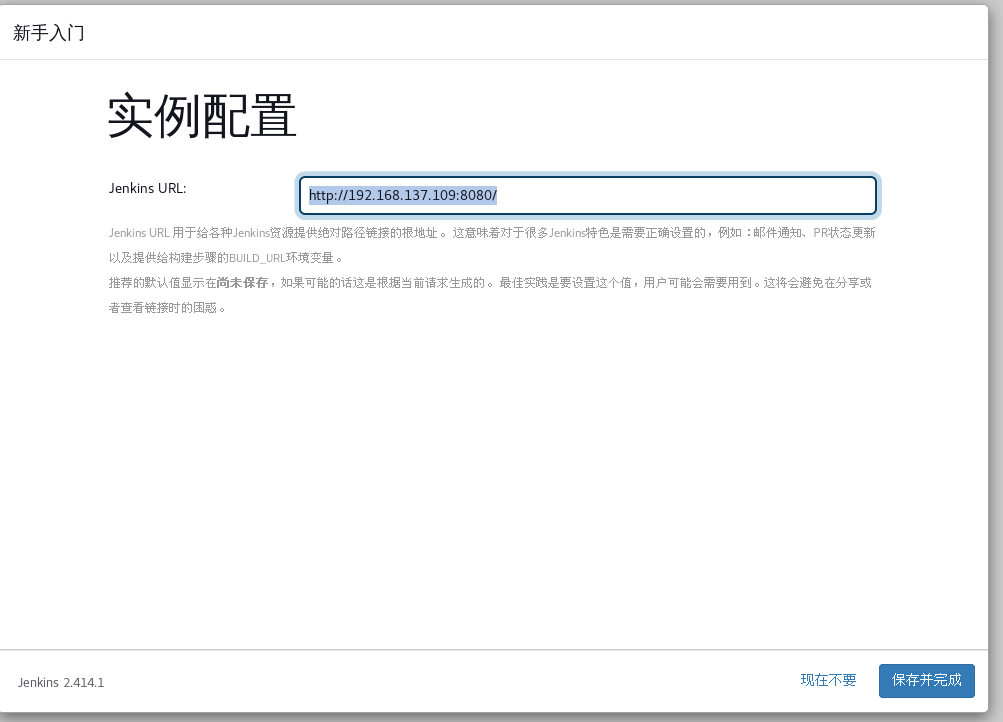
url地址默认就行

三、创建GitHub仓库
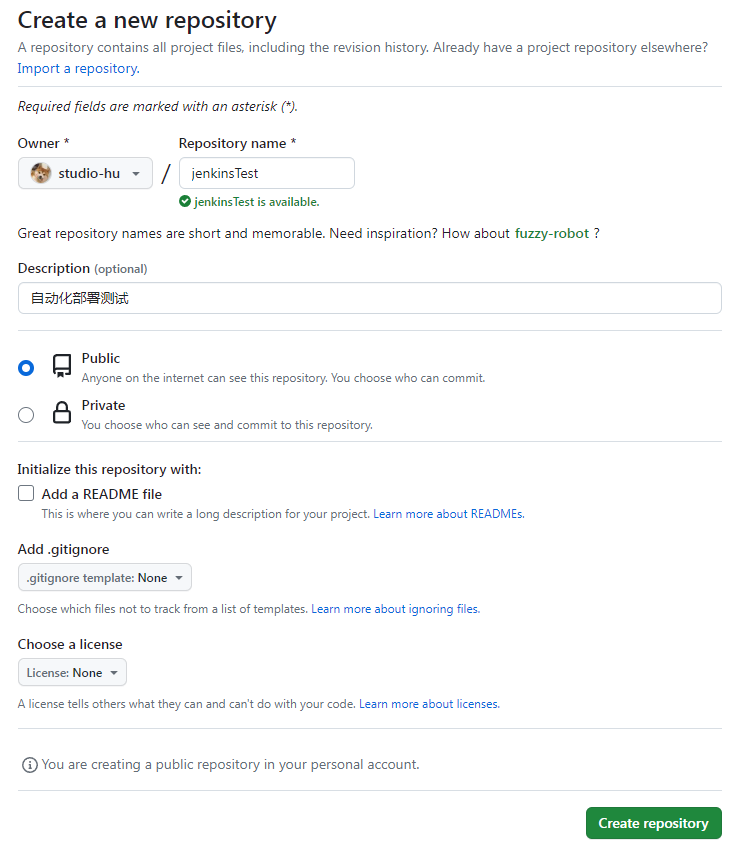
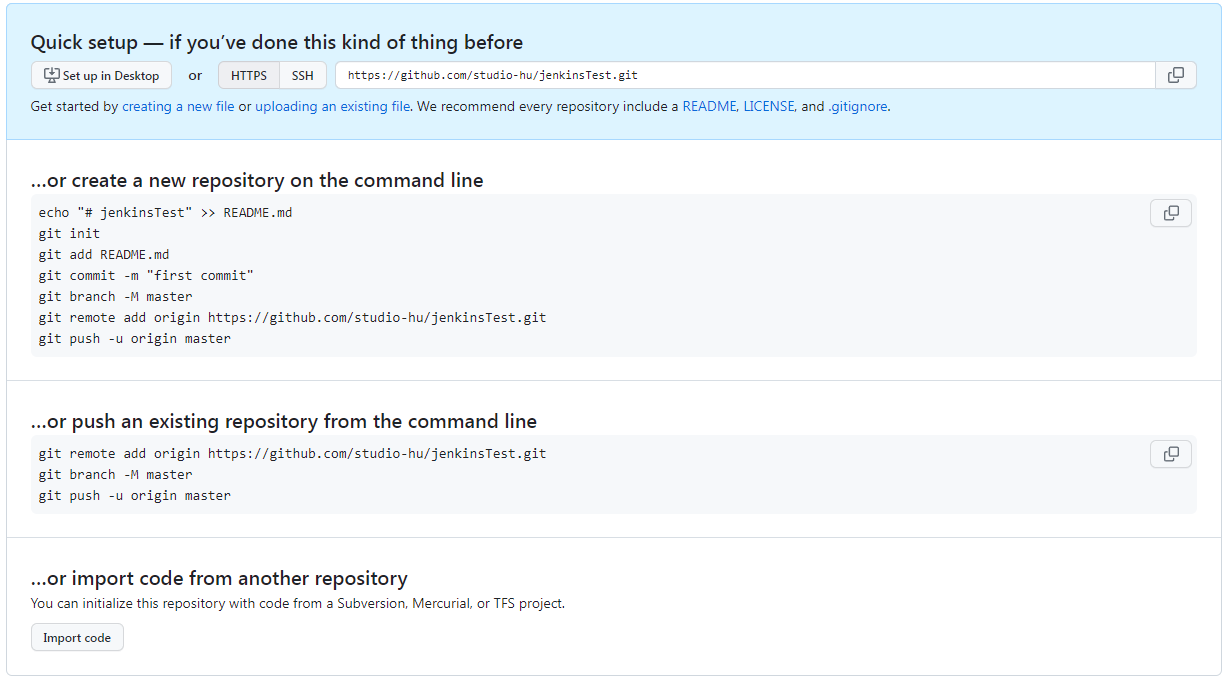
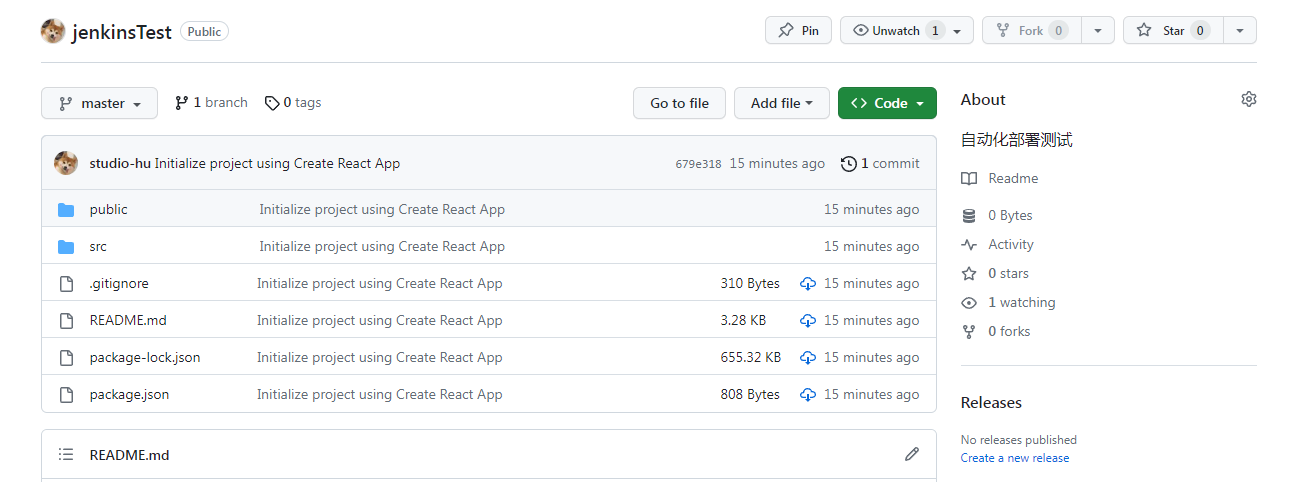
进入自己的GitHub并创建一个测试仓库

根据提示,将React项目推送到远程仓库



四、Jenkins拉取GitHub仓库代码
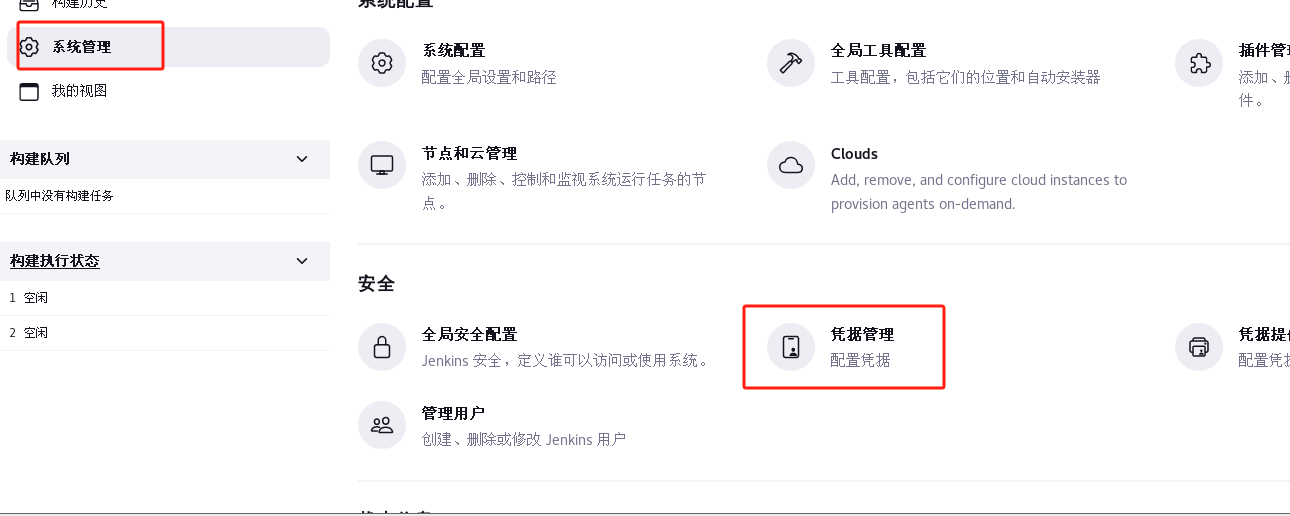
1.系统管理,进入凭据管理

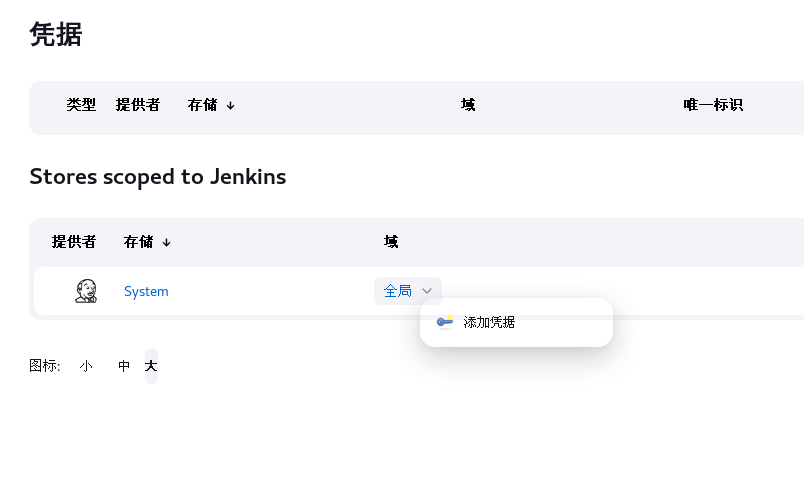
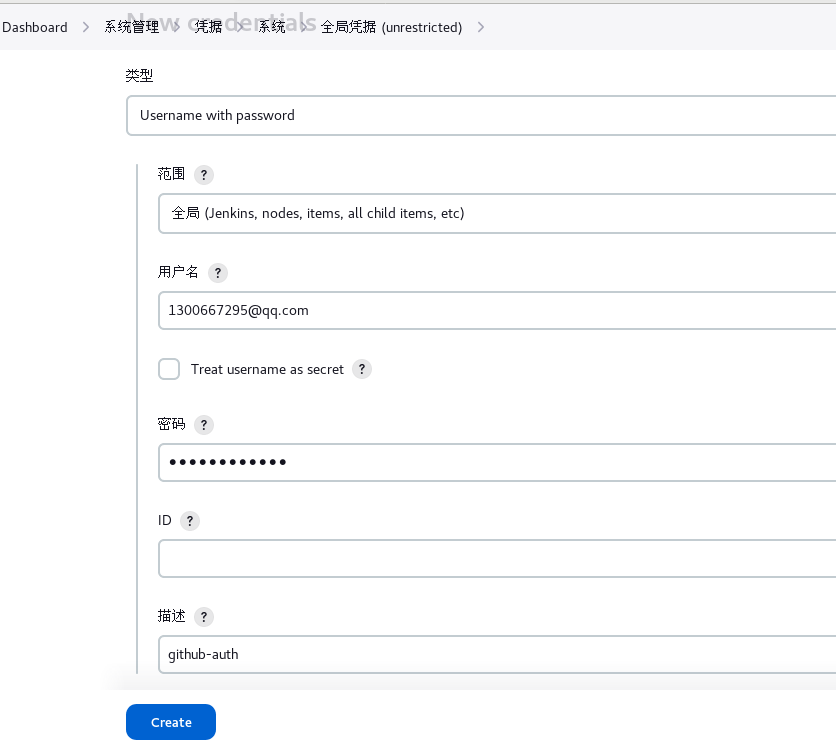
2.添加一个全局凭据

3.填写GitHub账号密码,类型选择Username with password,ID不用填写会自动生成

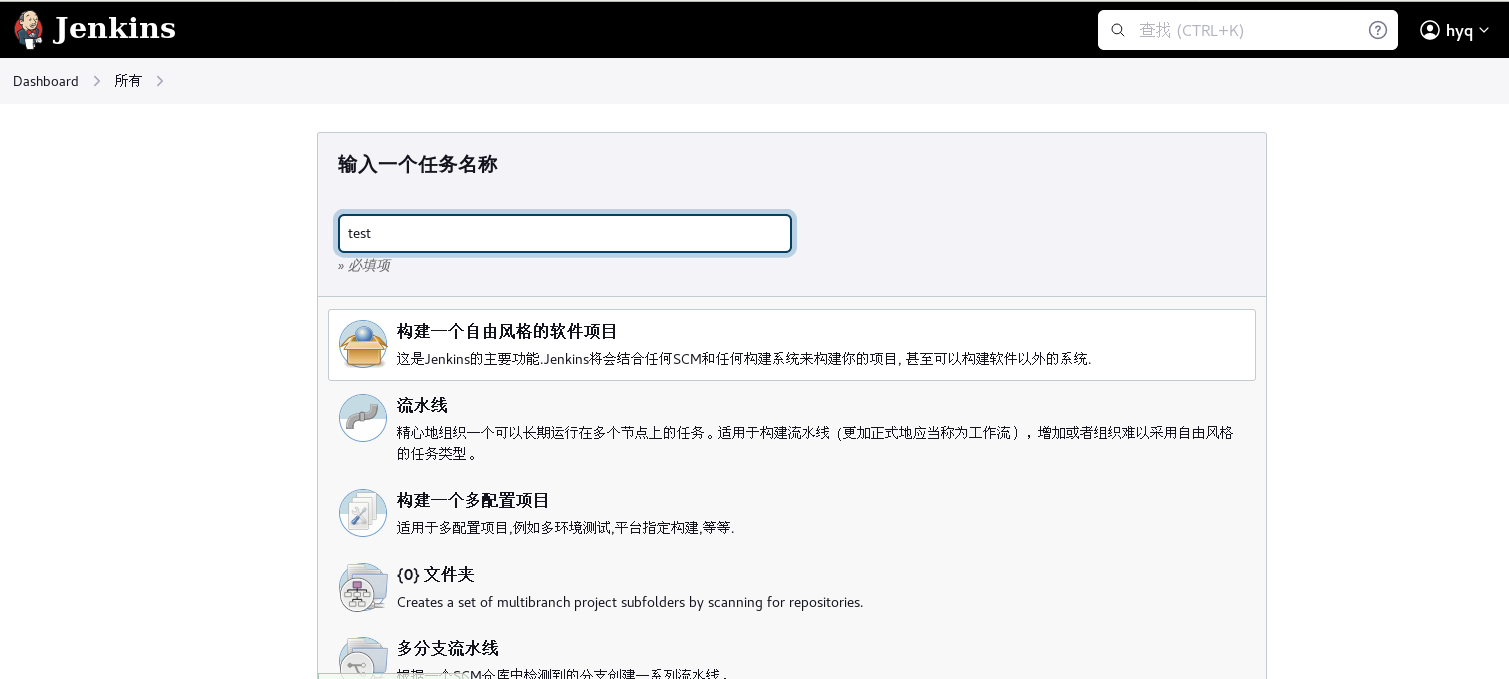
4.新建一个自由风格的项目

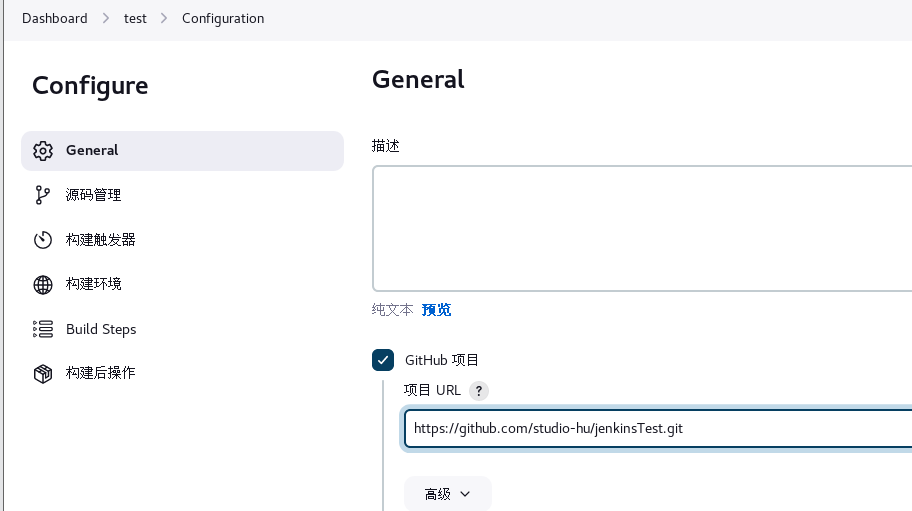
5.勾选GitHub项目并填入仓库地址

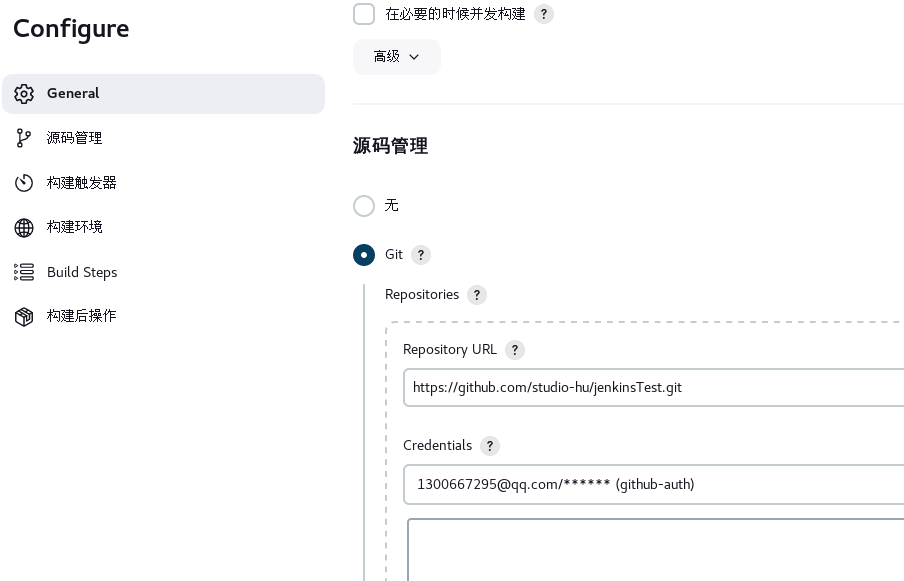
6.源码管理选择git,填入仓库地址并选择步骤3所创建的全局凭据

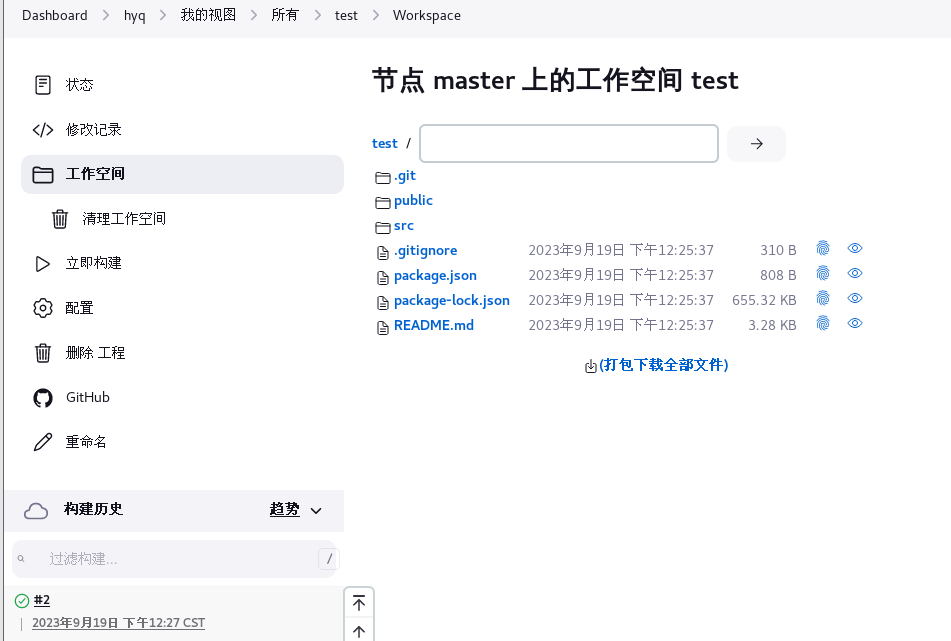
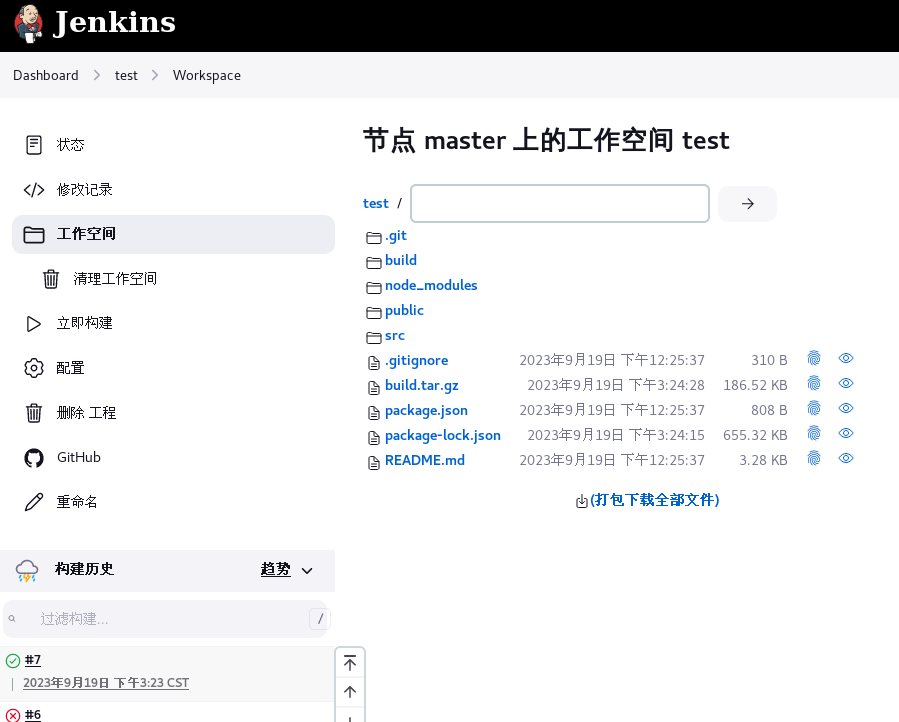
7.点击立即构建,即可拉取代码到Jenkins工作空间

五、构建React项目
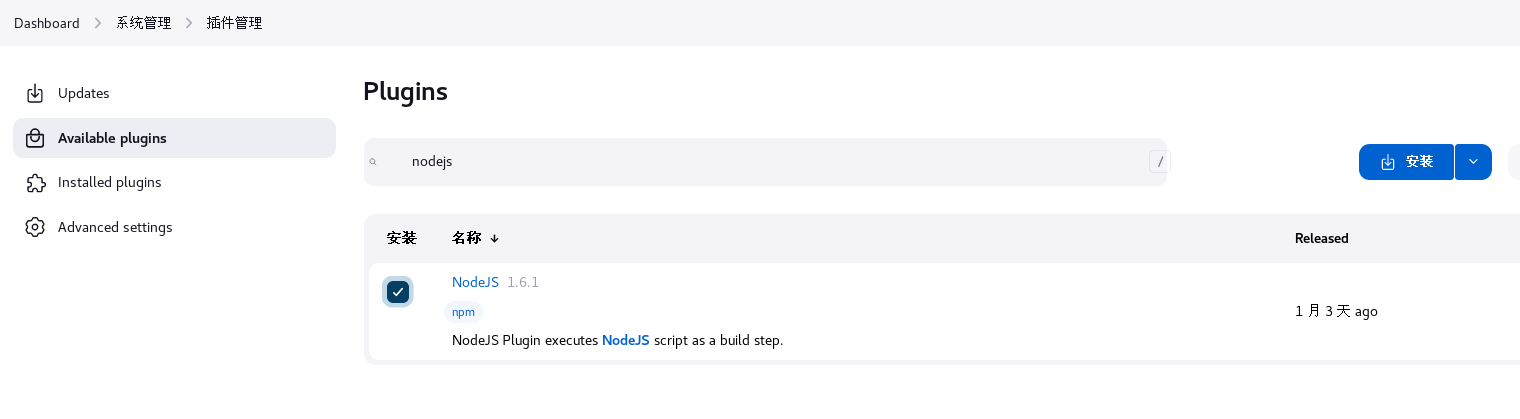
1.进入插件管理,安装NodeJs插件

在Available plugins里搜索NodeJS进行安装

装完后地址栏输入restart重启Jenkins服务

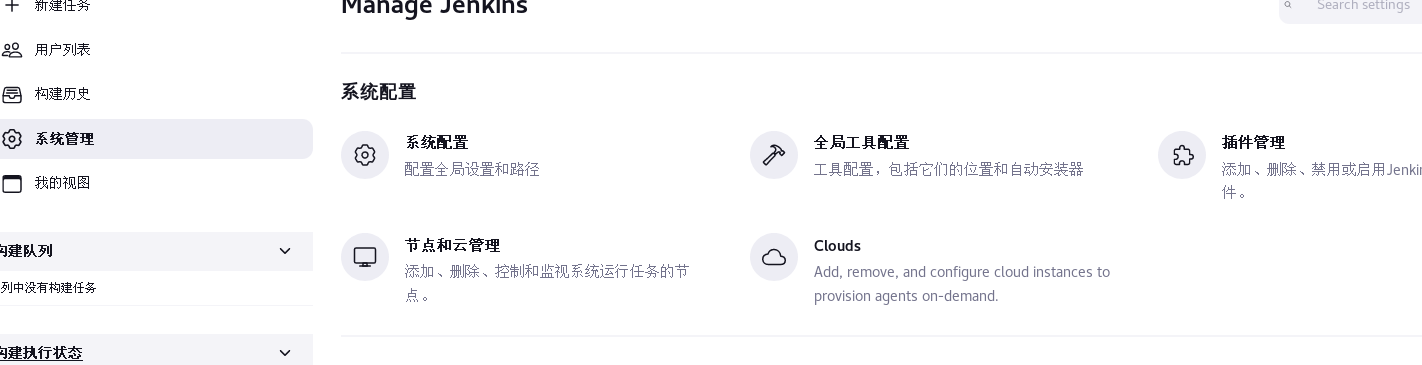
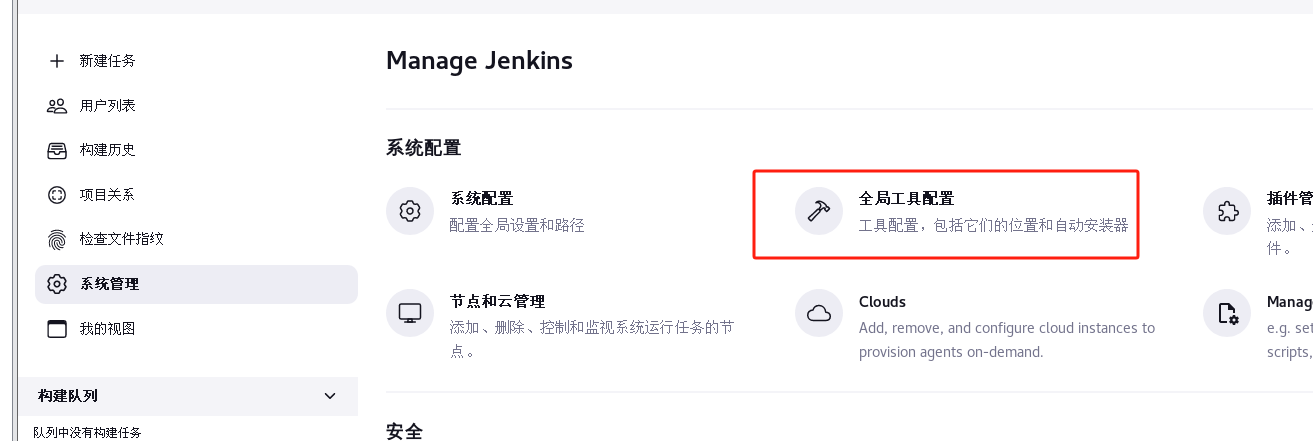
2.全局工具配置

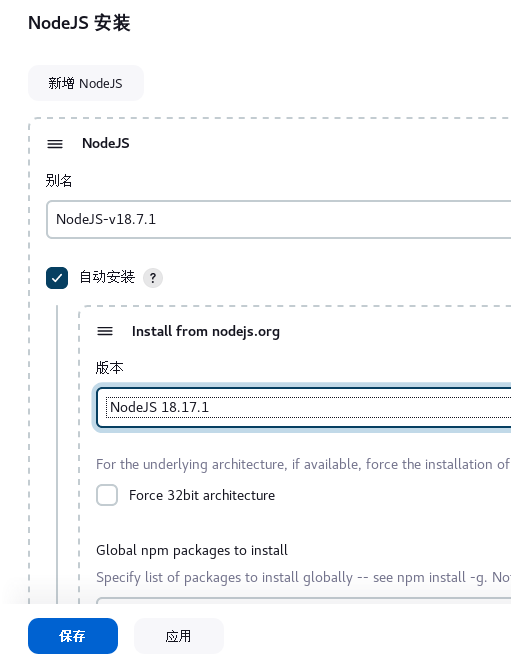
填写一下别名,选择NodeJS版本,自动安装

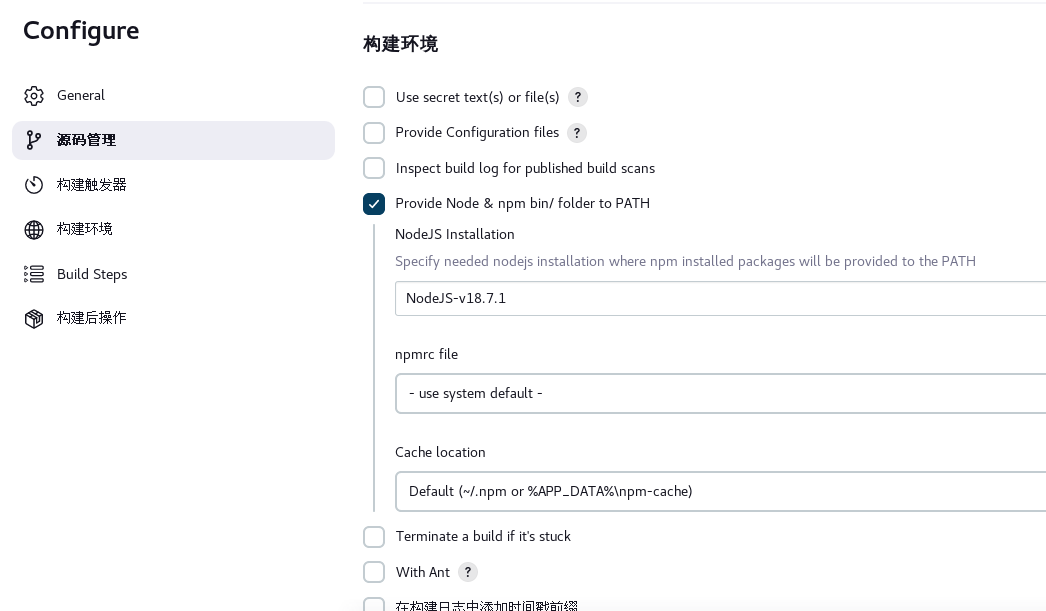
3.在项目设置中选择刚刚设置好的NodeJS构建环境

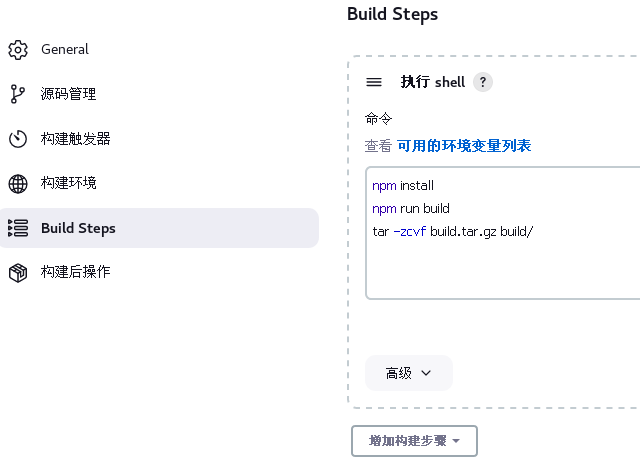
4.在构建步骤中,添加执行shell脚本
npm install
npm run build
tar -zcvf build.tar.gz build/

5.点击立即构建,即可进行项目构建
build.tar.gz为打包后的压缩包

六、项目部署
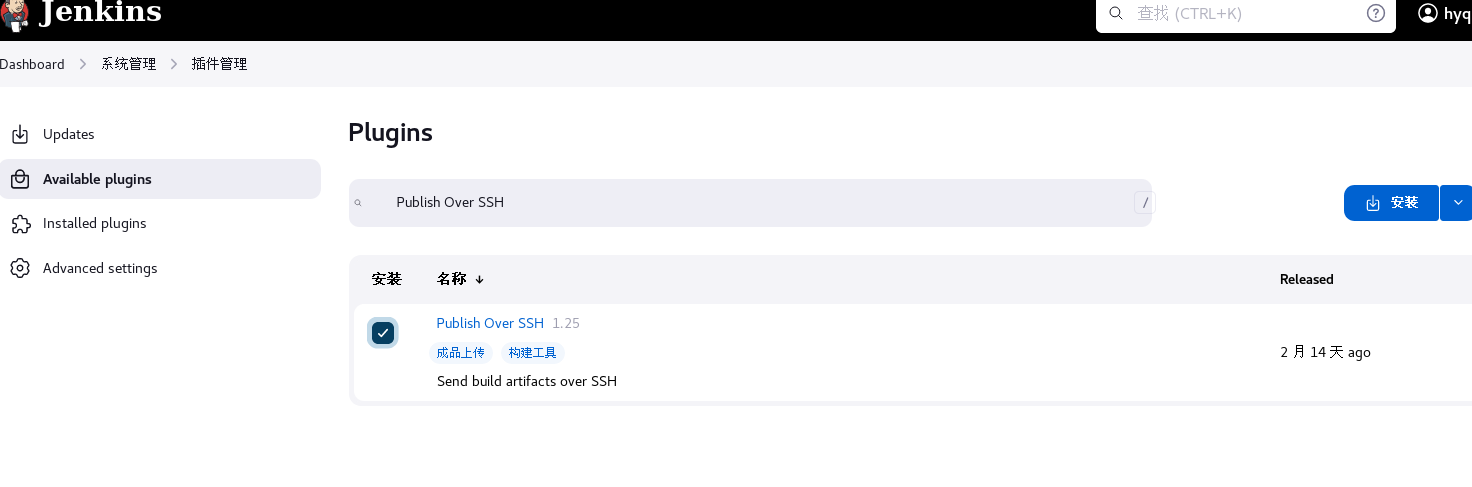
1.安装Publish Over SSH插件

2.在阿里云轻量云服务器控制台生成远程密钥

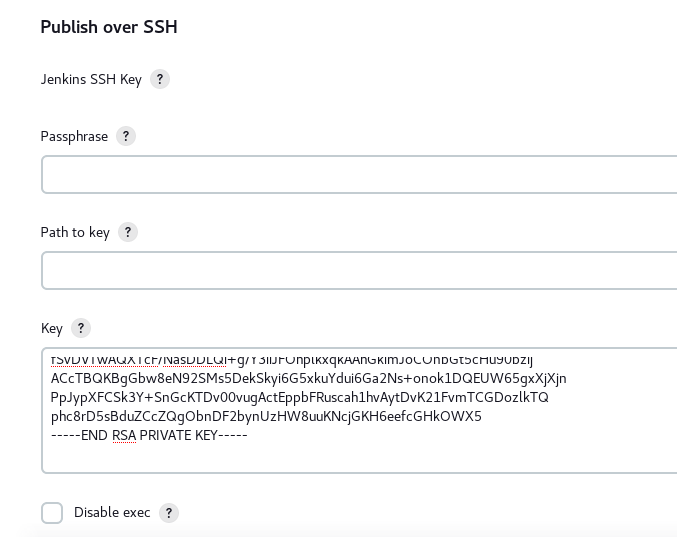
3.进入Jenkins的系统配置,在Publish over SSH 配置中,将云服务器远程密钥复制粘贴上去

4.填写云服务器信息并测试连接


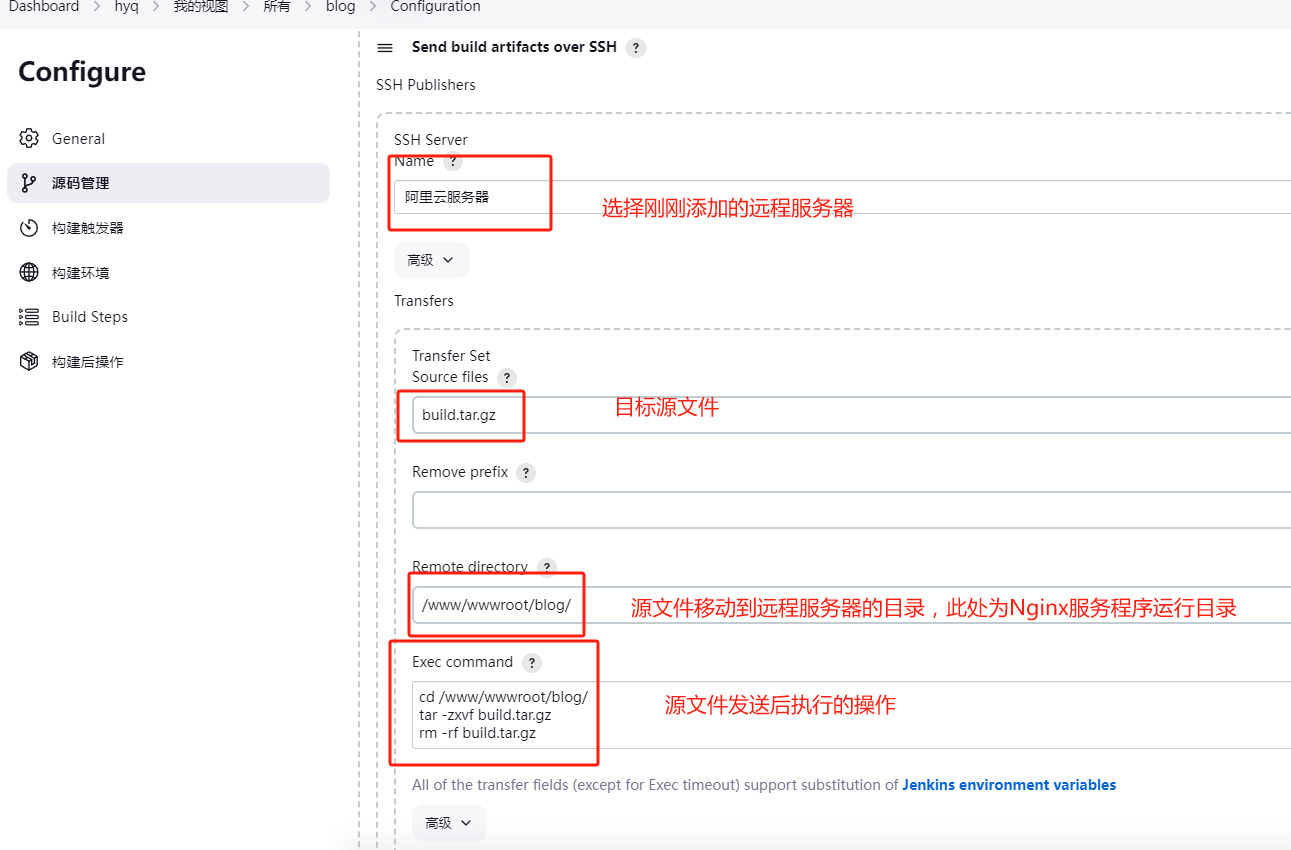
5.在项目配置中,添加构建后操作Send build artifacts over SSH

七、使用Web hooks实现推送代码后自动构建部署
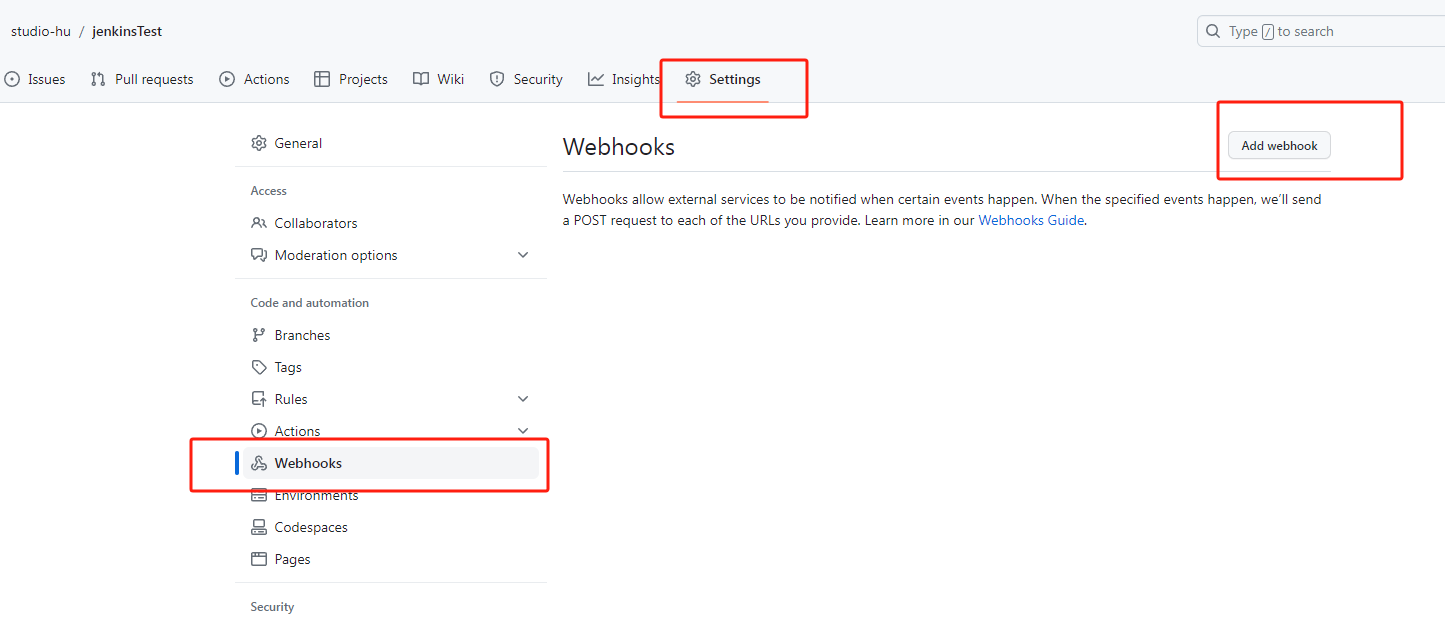
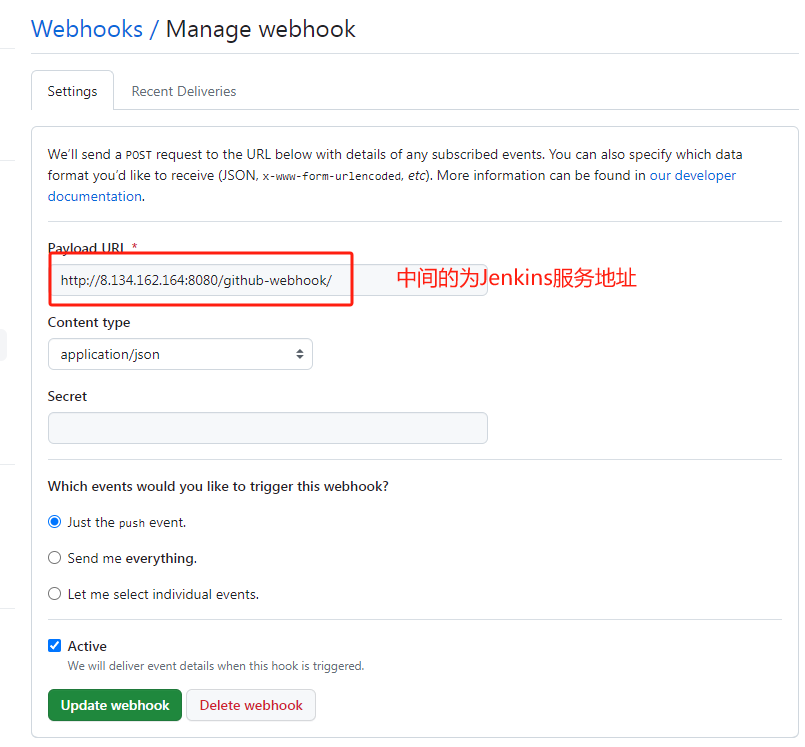
1.在GitHub项目设置中添加一个Webhooks


2.生成密钥
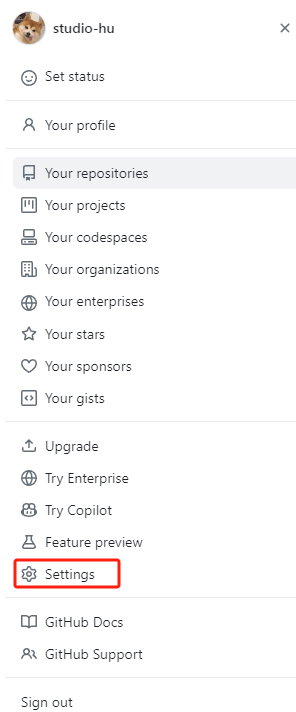
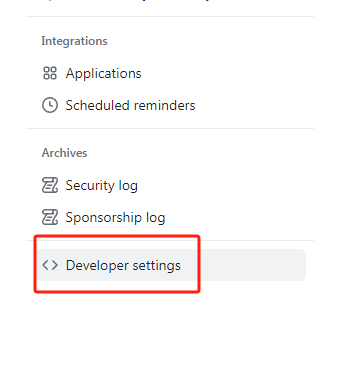
进入设置界面

找到Developer settings

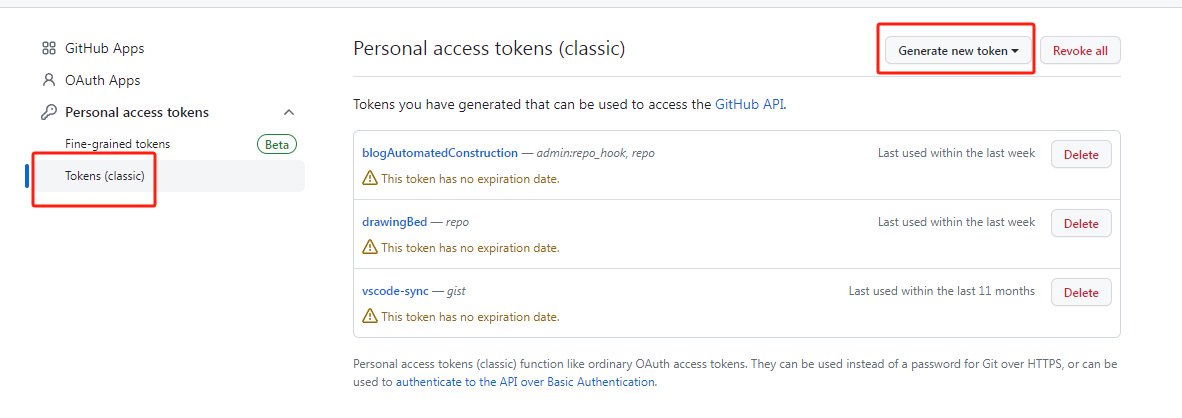
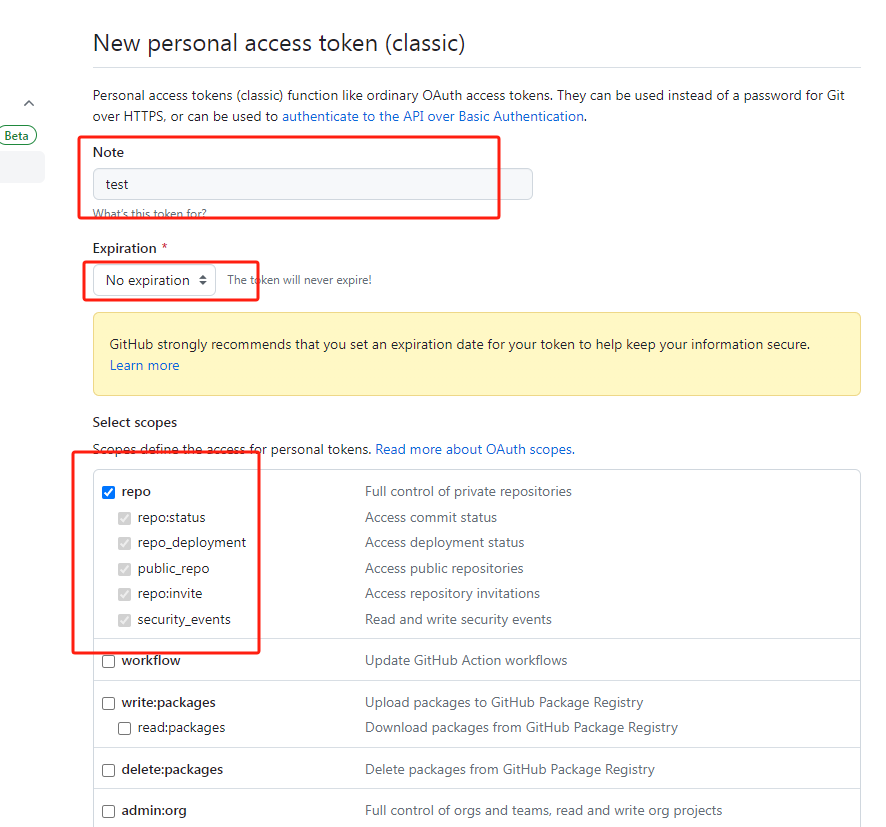
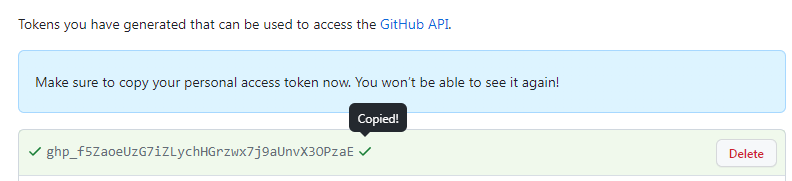
生成一个密钥

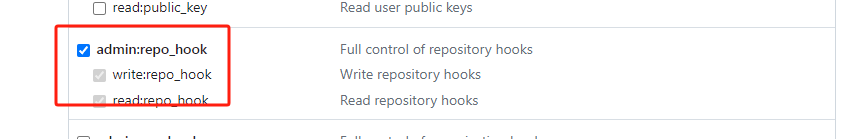
注意勾选


复制生成的密钥

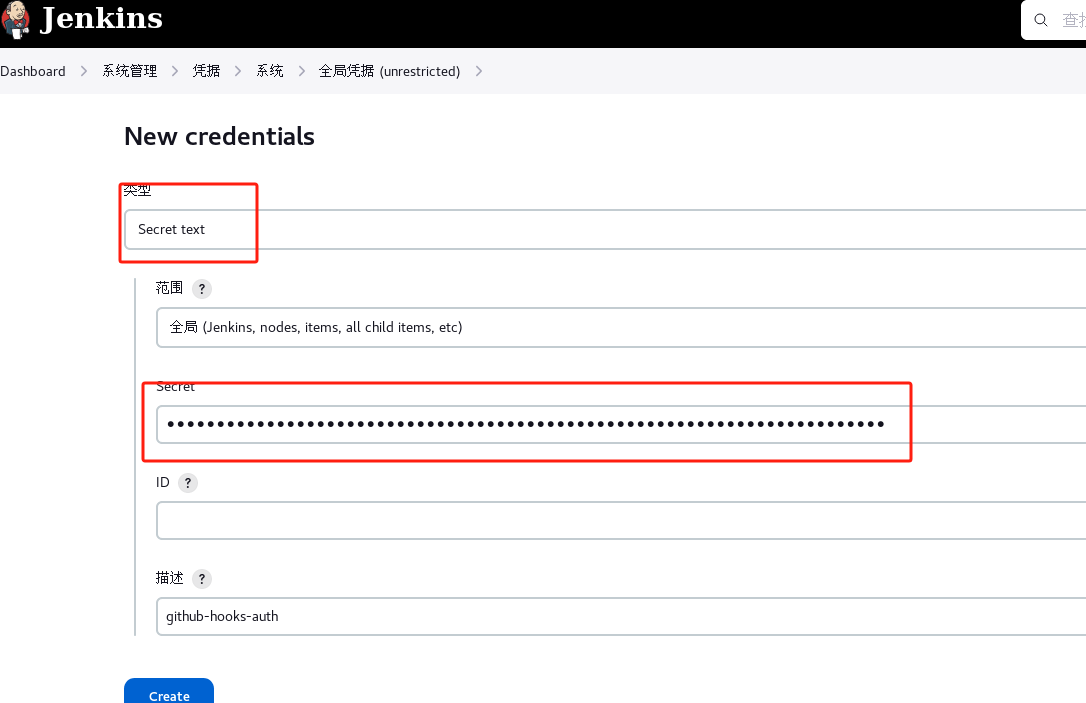
2.在Jenkins中添加一个全局凭据,类型为Secret text,将密钥粘贴其中

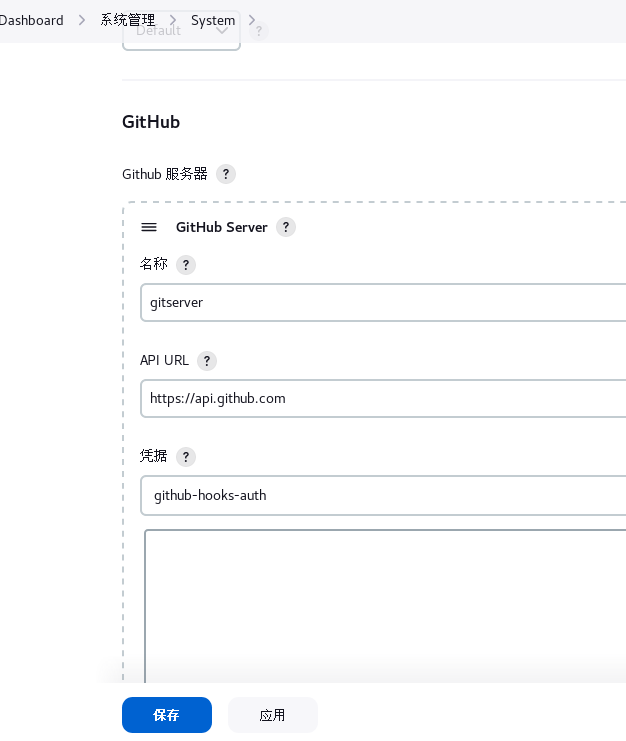
3.在系统配置使用刚刚添加的凭据添加GitHub服务

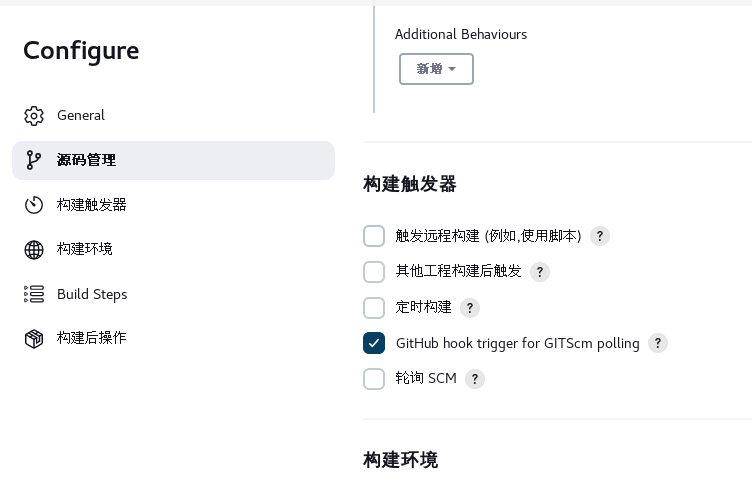
4.在项目配置中,构建触发器勾选GitHub hook trigger for GITScm polling